If your profile looks basic or doesn't catch attention, you won't attract either people or companies. But don't worry, because you've come to the perfect place.
After spending a few hours searching for the best tools, today YOU will be able to create an eye-catching README for your GitHub profile.
Let's divide this work into three parts.
First of all, you'll need to create a repository on your GitHub profile with the same name as your account. Inside, you'll have to add a file called
README.md, which will be displayed.
1- Let's start with the template
As good developers that we are, we can never start from scratch. Why reinvent the wheel, right? Let's take a template where we can add our data and iterate from there to create our perfect profile.
I found 10 websites that do the same, but for me, the best one has been the following: gprm.itsvg.in.

gprm.itsvg.in homepage
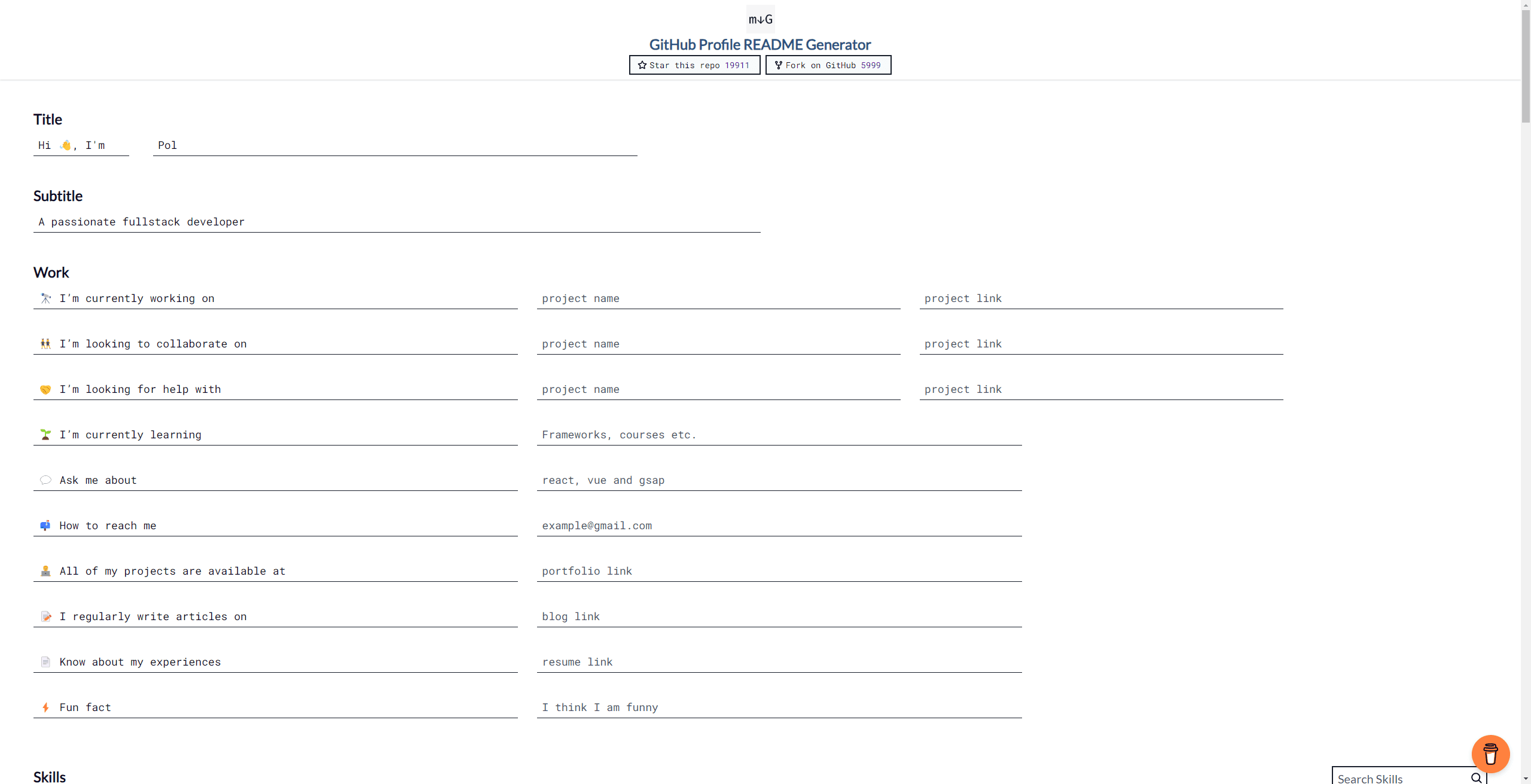
To further complete the profile, I found another one that brings more "Widgets" or "GitHub Actions," which is also very good. I'll leave you the link in case you want to try it too: rahuldkjain.github.io.

rahuldkjain.github.io/gh-profile-readme-generator homepage
2- Restructuring and filtering
Once we have our README generated using templates, we need to filter everything that's been generated. Keep in mind that our profile needs to convey a clear message: we are developers, what technology we use, if we want to showcase our social networks or how to contact us, or even a way for financial support; however, it can't be a mishmash of a thousand things. So, you'll need to filter what you believe will really serve you and what you need to discard.
The structure I personally recommend, and that has worked best for me, is:
-
First, an introduction of who we are, even a picture of ourselves. We need to write a concise text about who we are, what we do, what we specialize in, what interests us, and little more.
-
Then, optionally, if we want, we can use our current projects or what we are working on.
-
The next point, which is quite important, is to convey what technology we use on a daily basis.
For example, if we are web developers, we can put all our tools with icons or badges (which we have created from our template) to visually explain what our stack is.
-
Lastly, we can add extra things, such as a button for financial support, our social networks or email address, and even GitHub statistics widgets (to have a more appealing profile).
3- The final touch
Great, we have our profile structured, with the texts we want, the stack we want to show, and now it's time to add the final touch, which includes badges, widgets, and GitHub Actions.
Badges
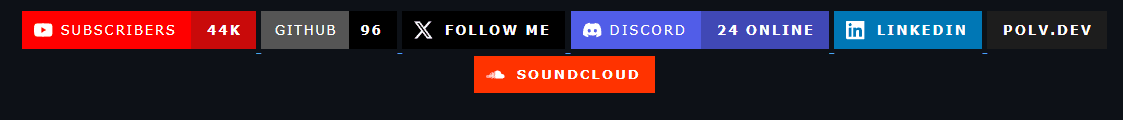
Badges or shields are rectangles that visually display information. These can have a counter and we can put any type of information, from followers on a social network to visits to our profile.

Badges from my GitHub profile (polvallverdu)
If you want to add any type of badge, there's a website called shields.io, which has a great list of badges they offer themselves completely for free.

shields.io homepage
It's as simple as entering, putting your profile name, customizing the badge style a bit, and adding it to your profile.

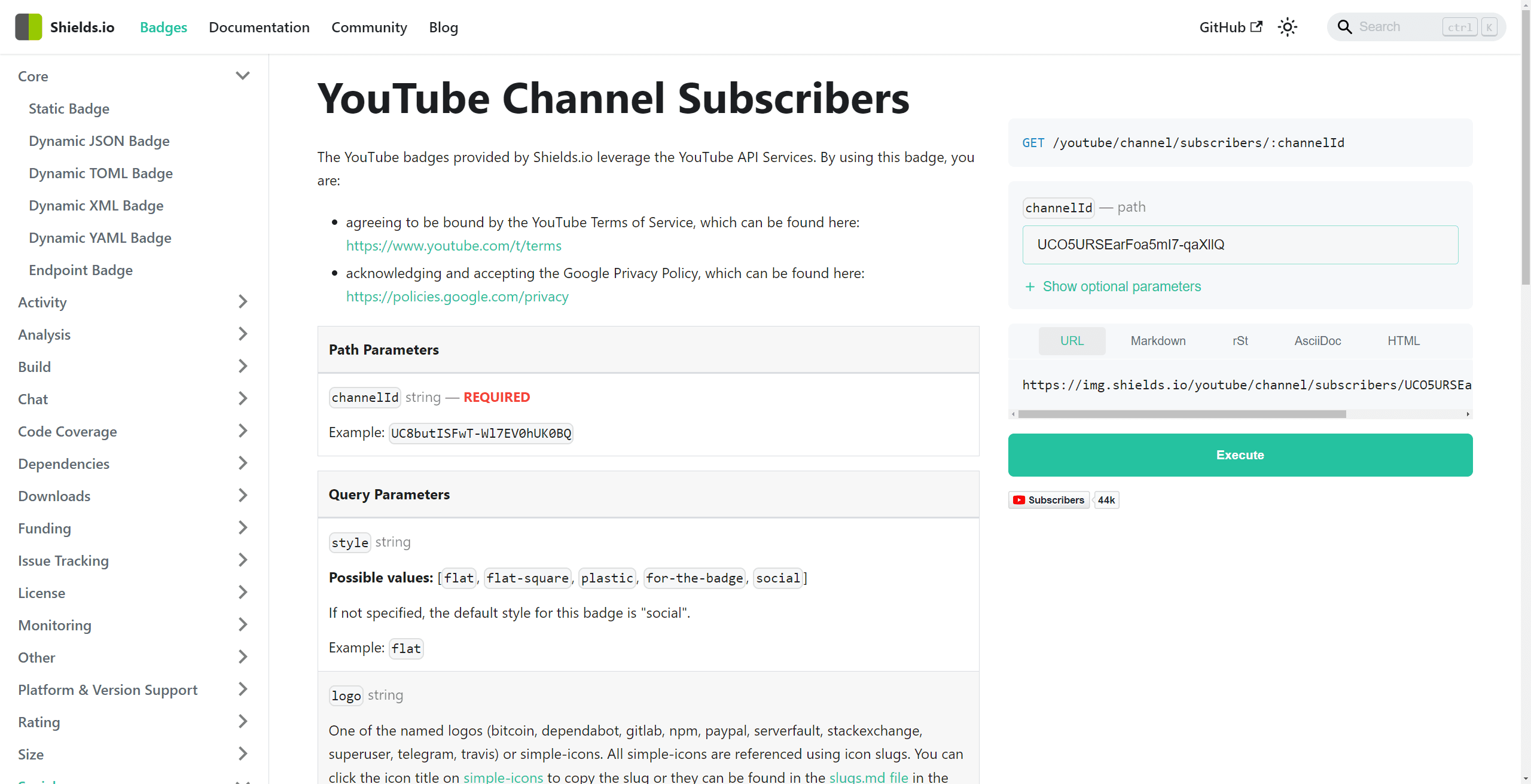
shields.io page to create a badge for Youtube channel subscriptions
There are also entire GitHub repositories dedicated to the different types and styles of badges you can use from Shields.io. I'll leave you a couple here if you want to take a look:
Widgets
Widgets are a visual way to display information. There is a wide variety of them, but the ones that stand out are those that show statistics about your GitHub account, such as the commits you have made, the PRs you have opened...
There are two that I particularly like, one that shows the complete statistics of your profile and another that shows the streak of commits you have made.
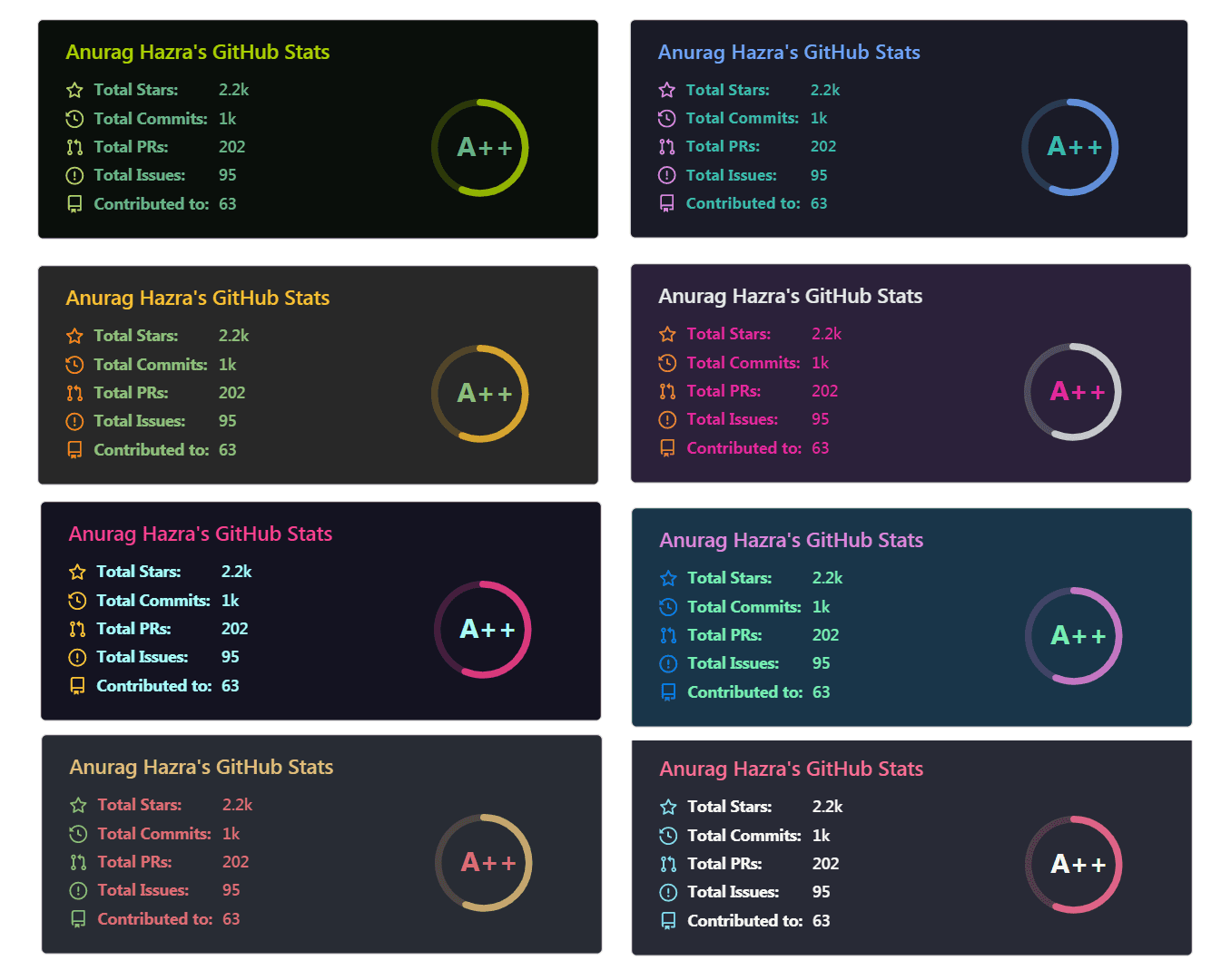
GitHub Profile Statistics
This widget shows the statistics of your GitHub profile, such as the stars you have, all the comics you have made, PRs opened, or even the issues you have opened. Based on all this information, it gives you a score from the lowest in D to the highest in A++.
Here is the link: anuraghazra/github-readme-stats

Examples of anuraghazra's statistics widget for a GitHub profile
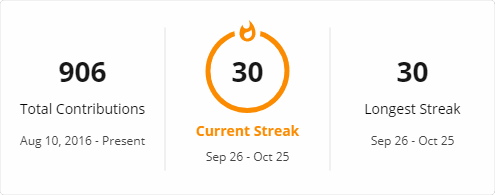
Commit Streak
This widget shows your commit streaks, and even shows your highest streak and all the contributions you have made in total.
I'll leave you the link to both the website to customize the widget and the GitHub repository.
- GitHub Repository: DenverCoder1/github-readme-streak-stats
- Configure the widget: streak-stats.demolab.com

Examples of DenverCoder1's Streaks widget for a GitHub profile
GitHub Actions
GitHub Actions allow us to add or modify text or images in our README. This allows us to add our latest blog posts, if we have a blog, or add our latest GitHub actions in a more informative text format.
To make them work, it's as simple as adding a comment inside our readme and then copying the action file into our repository on our profile.
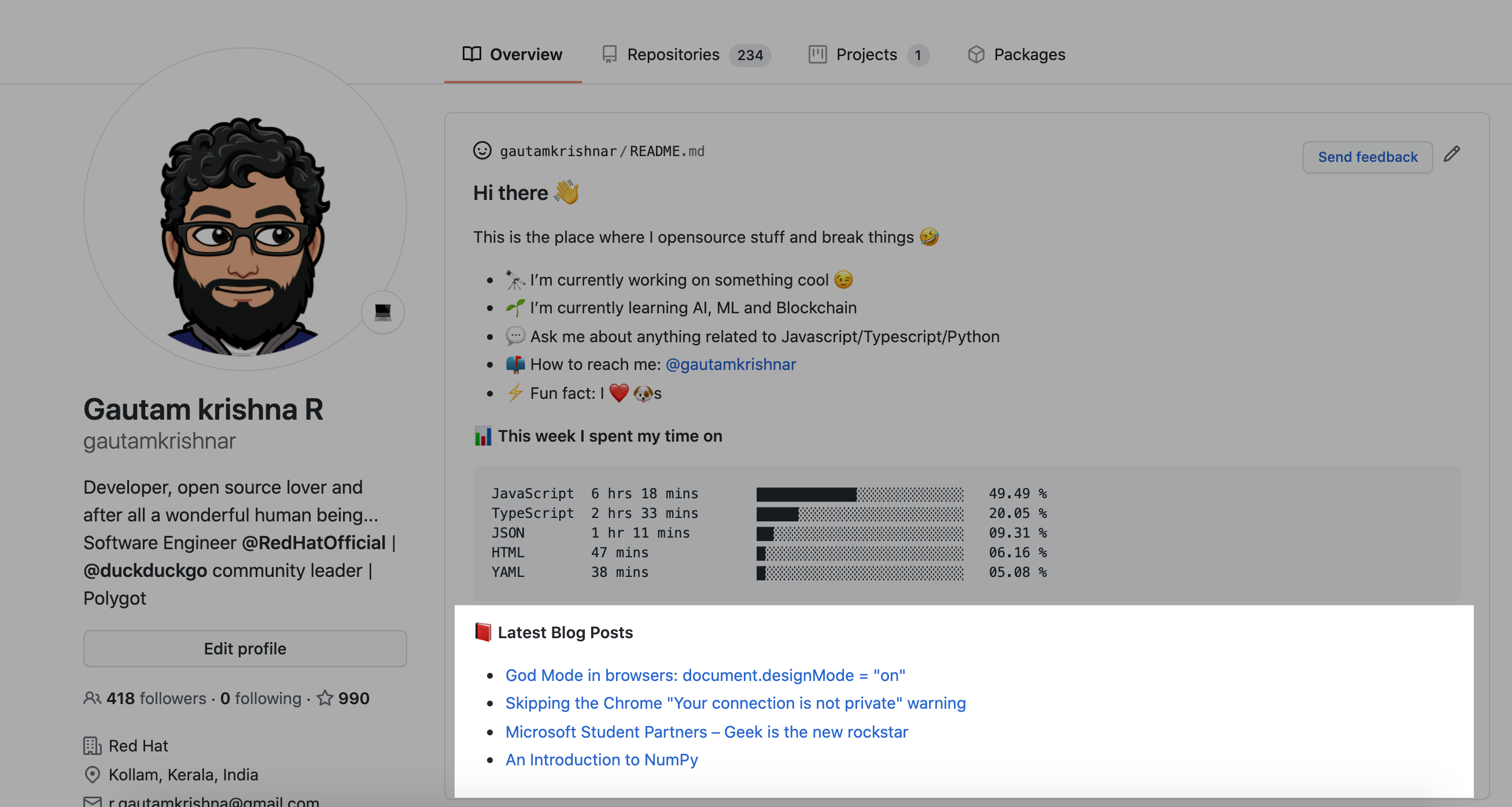
Latest Blog Posts
If you want to display the latest posts from your personal blog, you can do so through an action that will update and add direct links to your posts along with their titles. It's very useful if you want to inform people about what you write.
I'll leave you the link to the GitHub repository with instructions on how to install it: gautamkrishnar/blog-post-workflow

Latest GitHub Activity
This action adds in text format your latest Github actions, such as opened PRs, commits made, and even interactions on issues. It's very useful if we want to inform people who view our profile about our latest work.
I'll leave you the link to the GitHub repository where you'll find the readme comment and the GitHub Action file: jamesgeorge007/github-activity-readme

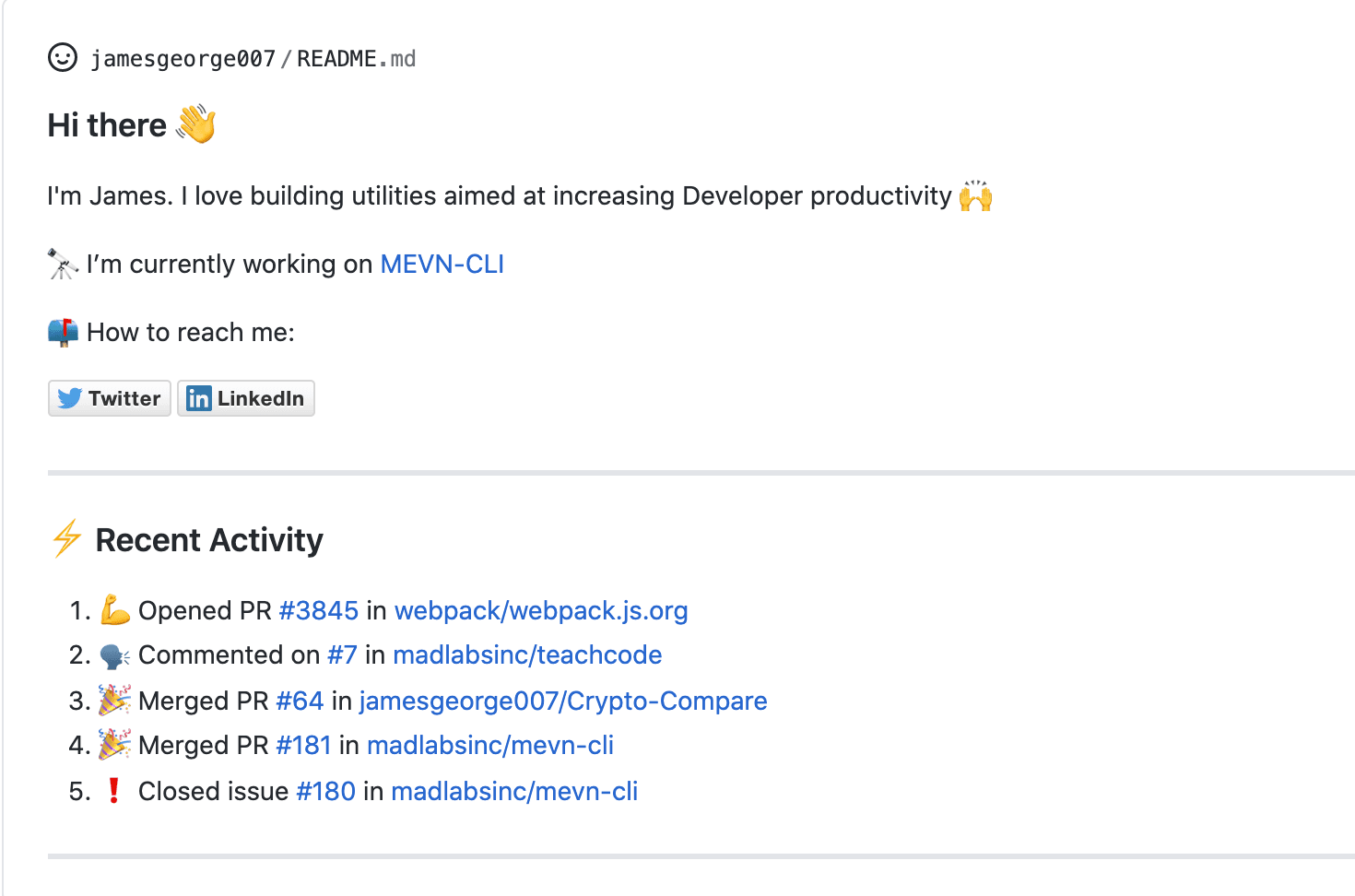
Examples of the GitHub Action to add the latest activity to a GitHub profile
I need more content
Don't worry, if you still want to keep improving and adding more things, I'll leave you a GitHub repository where you'll find more than 100 TOOLS created by the community for your GitHub README.
Here is the link: rzashakeri/beautify-github-profile